You’ve chosen a terrific way of integrating images and text into your website. Move the image anywhere you want in this container and the text will automatically wrap around it. You can display events team members new products and more easily and creatively. To start add an image from the Image Picker and edit it as you would edit any image in the system. For example you can link the image to existing pages in your site a website URL a popup or an anchor. After you’ve chosen the image add your text. You can add text that describes the image you’ve selected or simply use the image for decorative purposes.
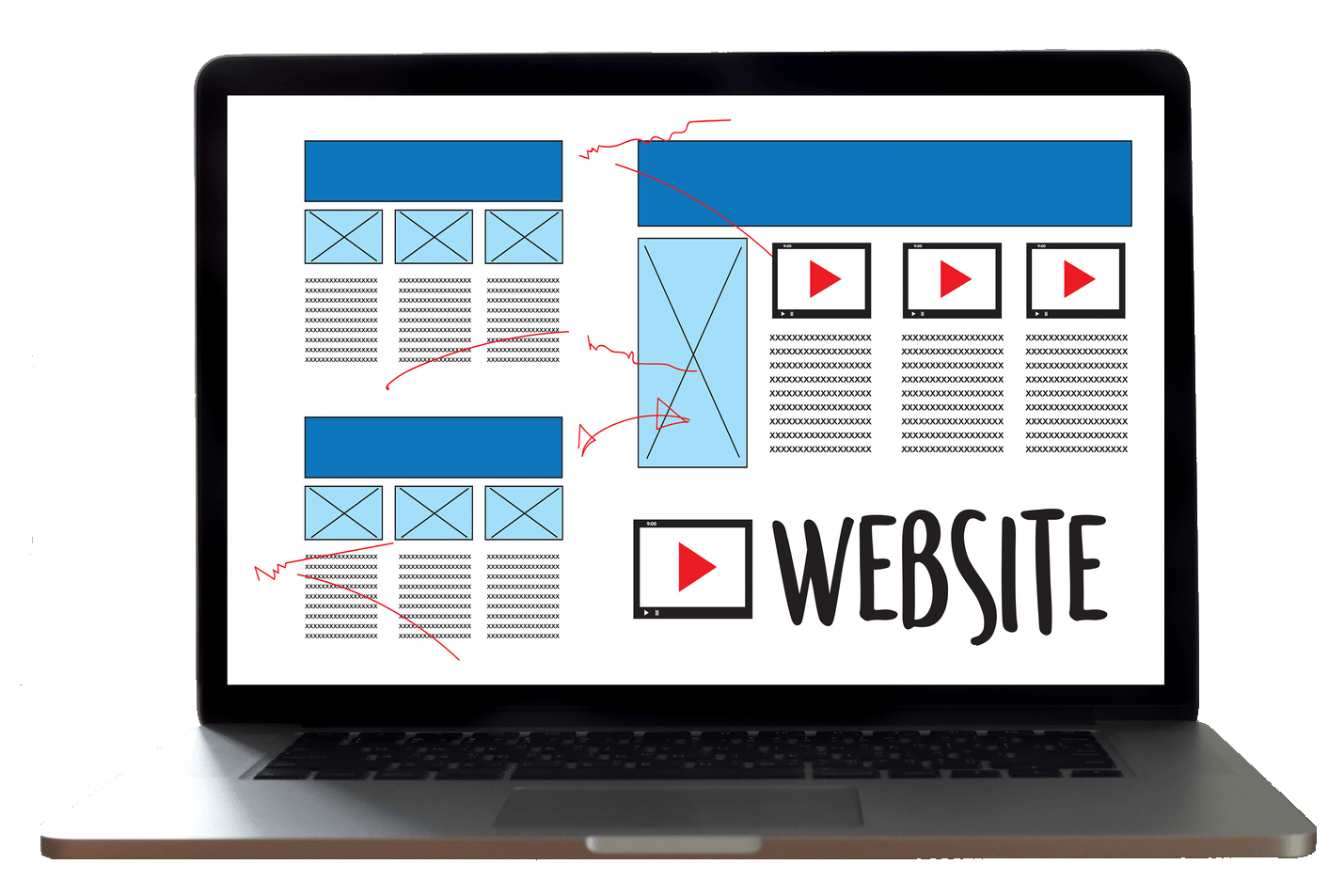
Layout Design
Website elements are contained in rows and columns.
Full-width & Frames
IMPORTANT for responsive design.
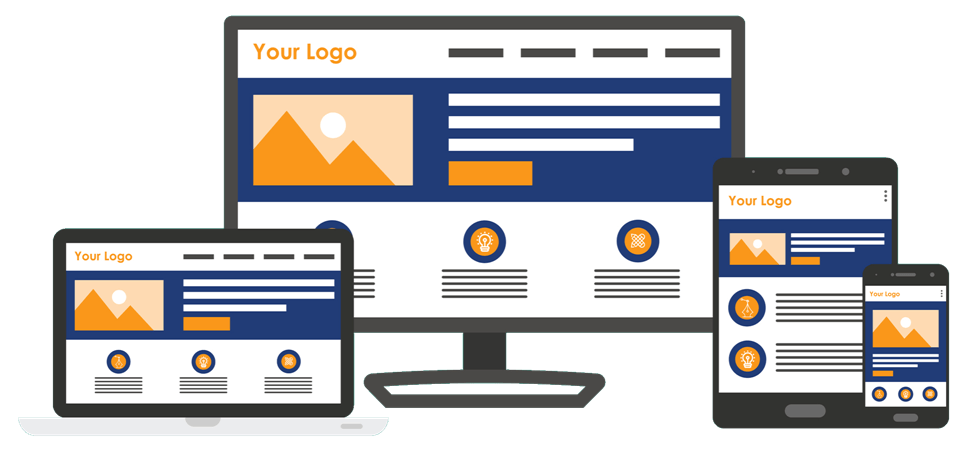
Responsive Web Design
Responsive websites can detect the type of device used for viewing and automatically shift the content to give the optimal user experience.
This type of layout design is very busy and mostly used for eCommerce websites that have a lot of products or advertising.
A much simpler layout is recommended for most websites to allow the viewer to focus on important content. Besides, most people don't read a lot of text.
Photo Galleries should be used to break up content and capture viewer interest. Images are also an easy way to balance content.